Salah satu persyaratan untuk menggunakan Workbox yaitu situs web Anda harus sudah mendukung HTTP Secure atau HTTPS. Dengan menggunakan Workbox maka situs web Anda bisa diakses secara luring karena nantinya segala sesuatu pada situs Anda akan disimpan sebagai tembolok (cache) di alat perambahan pengguna.
Sebelum proses pendaftaran Service Worker coba buka terlebih dahulu DevTools di perambahan Chrome dengan menekan pintasan Ctrl + Shift + I lalu pilih tab Application, di sebelah kiri atas Anda akan menemukan menu Application lalu klik Service Workers. Jika Service Worker belum didaftarkan maka Anda tidak akan menemukan apa-apa di sana seperti gambar berikut:
Lantas, mari memulai! Pertama-tama buat dan daftarkan situs Anda pada Service Worker dengan menuliskan kode berikut di halaman index.html atau index.php:
if ('serviceWorker' in navigator) {
// Proses registrasi Service Worker
console.log('CLIENT: Service Worker dalam peroses registrasi.');
// Service Worker didaftarkan pada sw.js
navigator.serviceWorker.register('sw.js').then(function() {
// Jika proses pendaftaran berhasil
console.log('CLIENT: Service Worker berhasil didaftarkan.');
}, function() {
// Jika proses pendaftaran Service Worker gagal
console.log('CLIENT: Service Worker gagal didaftarkan.');
});
} else {
// atau jika Service Worker tidak didukung
console.log('CLIENT: Service Worker tidak didukung.');
}
Lalu setelah proses pendaftaran selesai, buat sebuah file JavaScript dengan nama sw.js dan tempatkan di direktori root situs Anda, sebagai contoh saya menempatkan sw.js di localhost/demo/.
Tuliskan kode berikut pada sw.js:
// Impor skrip Workbox dari CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.0.0/workbox-sw.js');
if (workbox) {
// Jika proses pendaftaran Workbox pada Service Worker berhasil
console.log('Workbox berhasil dimuat 🎉');
} else {
// Jika proses pendaftaran Workbox pada Service Worker gagal
console.log('Workbox gagal dimuat 😬');
}
Setalah proses penulisan kode Service Worker dan Workbox selesai, muat ulang alat perambahan yang Anda gunakan dan buka kembali DevTools lalu klik tab Console, jika proses pendaftaran berjalan dengan baik maka Anda akan menemukan keterangan sebagai berikut:
Service Worker dan Workbox telah berhasil didaftarkan pada alat perambahan, lalu coba lihat di tab Appliaction, pada menu Service Worker Anda akan melihat Workbox berjalan di http://localhost/demo/ seperti pada gambar berikut:
Apa langkah selanjutnya? Langkah selanjutnya, mari kita coba menyimpan skrip Cascading Style Sheets (CSS), JavaScript, dan file gambar sebagai tembolok pada alat perambahan.
Buka kembali skrip sw.js lalu hapus semu kode yang berada di dalam sw.js dan gantikan dengan kode berikut:
importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.0.0/workbox-sw.js');
workbox.setConfig({ // Perintah awakutu
debug: true // nilai true untuk melakukan pengawakutuan dan false jika tidak ingin menjalankan perintah awakutu
});
workbox.routing.registerRoute( // Perintah untuk melakukan registrasi CSS sebagai tembolok
// Tembolok untuk ekstensi file CSS
new RegExp('.*\.(?:css)'),
// Gunakan CSS sebagai tembolok dan perbarui di latar belakang
new workbox.strategies.StaleWhileRevalidate({
// Nama untuk tembolok CSS
cacheName: 'css-cache',
plugins: [
new workbox.expiration.ExpirationPlugin({
// maxEntries adalah jumlah entri yang akan Anda daftar sebagai tembolok
maxEntries: 20
})
]
})
);
workbox.routing.registerRoute( // Perintah untuk melakukan registrasi JavaScript sebagai tembolok
// Tembolok untuk ekstensi file JS
new RegExp('.*\.(?:js)'),
// Gunakan JavaScript sebagai tembolok
new workbox.strategies.NetworkFirst({
// Nama untuk tembolok JavaScript
cacheName: 'js-cache',
plugins: [
new workbox.expiration.ExpirationPlugin({
// maxEntries adalah jumlah entri yang akan Anda daftar sebagai tembolok
maxEntries: 10
})
]
})
);
workbox.routing.registerRoute( // Perintah untuk melakukan registrasi beberapa ekstensi gambar sebagai tembolok
// Tembolok untuk gambar yang berekstensi .png, .jpg, .jpeg, .svg, .gif, .ico, dan .webp
new RegExp('.*\.(?:png|jpg|jpeg|svg|gif|ico|webp)'),
new workbox.strategies.CacheFirst({
// Nama untuk tembolok gambar
cacheName: 'img-cache',
plugins: [
new workbox.expiration.ExpirationPlugin({
// maxEntries adalah jumlah entri yang akan Anda daftar sebagai tembolok
maxEntries: 50,
// maxAgeSeconds adalah jangka waktu kadaluarsa tembolok
// contoh tembolok gambar maksimal digunakan untuk 1 minggu
maxAgeSeconds: 30 * 24 * 60 * 60,
})
]
})
);
Simpan kode tersebut lalu coba Anda muat ulang alat perambahan dan lihat pada tab Console di DevTools akan muncul keterangan seperti pada gambar berikut:
Dari keterangan seperti pada gambar di atas bahwa Workbox berhasil menyimpan semua file berekstensi CSS, JavaScript, dan gambar sebagai tembolok. Cek fakta, apa benar sudah berhasil tersimpan sebagai tembolok? jangan sampai tidak melakukan validasi sebuah informasi, ya! (iklan layanan masyarakat HAHA).
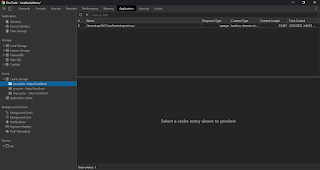
Untuk mengetahui tembolok sudah tersimpan buka DevTools Chrome lalu pilih tab Application, pada bagian kiri bawah Anda akan menemukan menu Cache dan di bawahnya terdapat Cache Storage, jika tembolok berhasil disimpan maka Anda akan menemukan tembolok-tembolok yang tersimpan pada alat perambahan Anda seperti pada gambar berikut:
Yay, selamat, web yang kalian gunakan jadi lebih ringan! Ehhh tapi.. ahsit! Apa lagi Bambang? bagaimana dengan fon dari Google Fonts, apa bisa dijadikan tembolok juga? Oh, tentu saja, Bambang!
Cara agar fon dari Google Fonts disimpan sebagai tembolok adalah dengan menambahkan kode berikut di bawah kode yang sudah kita buat tadi.
workbox.routing.registerRoute( // Perintah untuk melakukan registrasi Google Fonts sebagai tembolok
// Tembolok untuk semua file dari fonts.gstatic.com
// Biasanya fon berekstensi .woff2, .woff, atau .eot
new RegExp('https://fonts.gstatic.com/.*'),
new workbox.strategies.CacheFirst({
// Nama tembolok untuk fon dari Google Fonts
cacheName: 'google-webfonts',
plugins: [
// Untuk mengetahui respon header
new workbox.cacheableResponse.CacheableResponsePlugin({
statuses: [0, 200],
}),
new workbox.expiration.ExpirationPlugin({
// maxEntries adalah jumlah entri yang akan Anda daftar sebagai tembolok
maxEntries: 4,
// Disimpan dalam jangka waktu 1 tahun
maxAgeSeconds: 60 * 60 * 24 * 365,
}),
],
}),
);
workbox.routing.registerRoute( // Perintah untuk melakukan registrasi CSS di Google Fonts sebagai tembolok
// Tembolok untuk semua file CSS dari fonts.googleapis.com
new RegExp('https://fonts.googleapis.com/.*'),
new workbox.strategies.StaleWhileRevalidate({
// Nama tembolok untuk CSS dari Google Fonts
cacheName: 'google-stylesheets',
}),
);
Saya menggunakan batas waktu kadaluarsa 1 tahun untuk fon dari Google Fonts karena fon pada situs web tidak akan diubah-ubah selama waktu 1 tahun. Anda bisa gunakan jangka waktu yang berbeda dari saya jika Anda sering mengganti-ganti jenis fon.
Sekarang Anda pastikan kembali jika fon sudah tersimpan sebagai tembolok. Jika fon berhasil tersimpan maka akan nampak seperti pada gambar berikut:
Saya rasa cukup sekian, jika ada hal-hal yang tidak sesuai dengan tutorial di atas sila berikan komentar atau jika Anda ingin mengunduh dari hasil tutorial di atas silakan kunjungi tautan berikut: Google Drive
Terima kasih.
Catatan:
Pada tutorial ini saya menjalankan Workbox pada server lokal.